Object对象
概述
JavaScript 原生提供Object对象(注意起首的O是大写)。
JavaScript 的所有其他对象都继承自Object对象,即那些对象都是Object的实例。
Object对象的原生方法分成两类:Object本身的方法与Object的实例方法。
Object对象本身的方法
Object的实例方法
Object()
Object本身是一个函数,可以当作工具方法使用,将任意值转为对象。这个方法常用于保证某个值一定是对象。
如果参数为空(或者为undefined和null),Object()返回一个空对象。
instanceof运算符用来验证,一个对象是否为指定的构造函数的实例。obj instanceof Object返回true,就表示obj对象是Object的实例。
如果参数是原始类型的值,Object方法将其转为对应的包装对象的实例。
如果Object方法的参数是一个对象,它总是返回该对象,即不用转换。
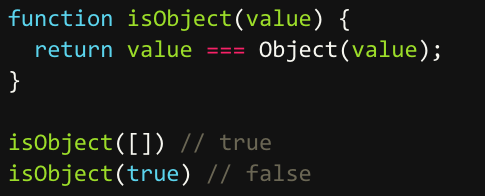
利用这一点,可以写一个判断变量是否为对象的函数。
Object构造函数
Object不仅可以当作工具函数使用,还可以当作构造函数使用,即前面可以使用new命令。
Object构造函数的首要用途,是直接通过它来生成新对象。
注意,通过var obj = new Object()的写法生成新对象,与字面量的写法var obj = {}是等价的。或者说,后者只是前者的一种简便写法。
Object的静态方法
所谓“静态方法”,是指部署在Object对象自身的方法。
Object.keys(),Object.getOwnPropertyNames()
Object.keys方法和Object.getOwnPropertyNames方法都用来遍历对象的属性。
Object.keys方法的参数是一个对象,返回一个数组。该数组的成员都是该对象自身的(而不是继承的)所有属性名。
对于一般的对象来说,Object.keys()和Object.getOwnPropertyNames()返回的结果是一样的。只有涉及不可枚举属性时,才会有不一样的结果。Object.keys方法只返回可枚举的属性,Object.getOwnPropertyNames方法还返回不可枚举的属性名。
由于 JavaScript 没有提供计算对象属性个数的方法,所以可以用这两个方法代替。
其他方法
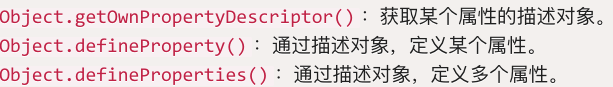
对象属性模型的相关方法

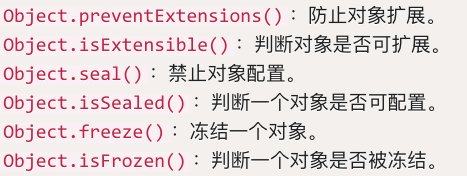
控制对象状态的方法

原型链相关方法

Object的实例方法
除了静态方法,还有不少方法定义在Object.prototype对象。它们称为实例方法,所有Object的实例对象都继承了这些方法。
Object实例对象的方法,主要有以下六个。
Object.prototype.valueOf()
valueOf方法的作用是返回一个对象的“值”,默认情况下返回对象本身。
valueOf方法的主要用途是,JavaScript 自动类型转换时会默认调用这个方法。
Object.prototype.toString()
toString方法的作用是返回一个对象的字符串形式,默认情况下返回类型字符串。
通过自定义toString方法,可以让对象在自动类型转换时,得到想要的字符串形式。
数组、字符串、函数、Date 对象都分别部署了自定义的toString方法,覆盖了Object.prototype.toString方法。覆盖原始方法。
toString() 的应用:判断数据类型
Object.prototype.toString方法返回对象的类型字符串,因此可以用来判断一个值的类型。
由于实例对象可能会自定义toString方法,覆盖掉Object.prototype.toString方法,所以为了得到类型字符串,最好直接使用Object.prototype.toString方法。通过函数的call方法,可以在任意值上调用这个方法,帮助我们判断这个值的类型。

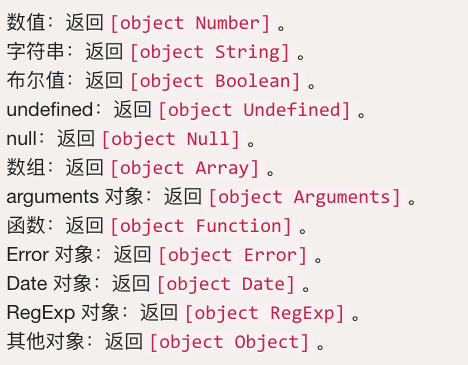
不同数据类型的Object.prototype.toString方法返回值如下。
利用这个特性,可以写出一个比typeof运算符更准确的类型判断函数。
Object.prototype.toLocaleString()
Object.prototype.toLocaleString方法与toString的返回结果相同,也是返回一个值的字符串形式。
这个方法的主要作用是留出一个接口,让各种不同的对象实现自己版本的toLocaleString,用来返回针对某些地域的特定的值。目前,主要有三个对象自定义了toLocaleString方法。
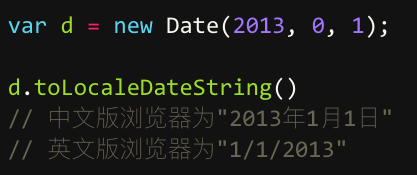
举例来说,日期的实例对象的toString和toLocaleString返回值就不一样,而且toLocaleString的返回值跟用户设定的所在地域相关。
Object.prototype.hasOwnProperty()
Object.prototype.hasOwnProperty方法接受一个字符串作为参数,返回一个布尔值,表示该实例对象自身是否具有该属性。而不显示继承而来的属性。
Array对象
构造函数
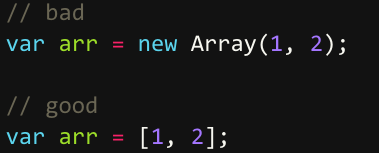
Array是 JavaScript 的原生对象,同时也是一个构造函数,可以用它生成新的数组。
Array构造函数的参数2,表示生成一个两个成员的数组,每个位置都是空值。
如果没有使用new,运行结果也是一样的。
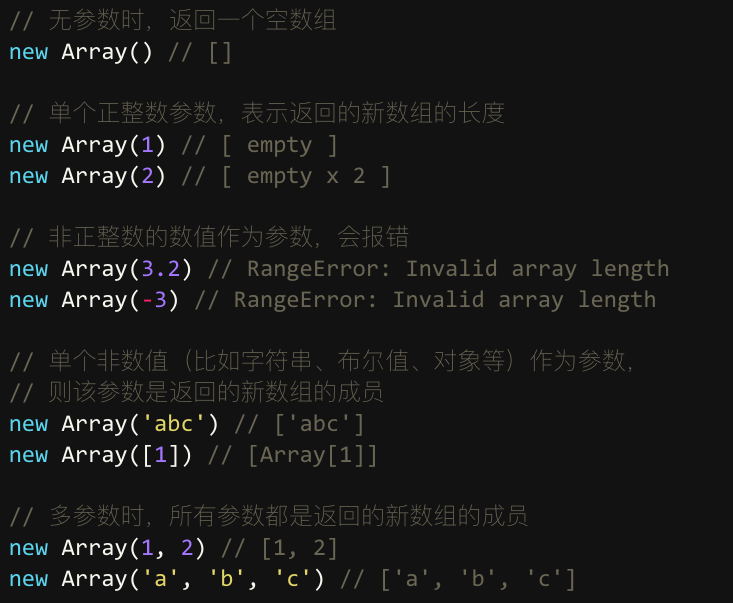
Array构造函数有一个很大的缺陷,就是不同的参数,会导致它的行为不一致。
Array作为构造函数,行为很不一致。因此,不建议使用它生成新数组,直接使用数组字面量是更好的做法。
注意,如果参数是一个正整数,返回数组的成员都是空位。虽然读取的时候返回undefined,但实际上该位置没有任何值。虽然可以取到length属性,但是取不到键名。
静态方法
Array.isArray()
Array.isArray方法返回一个布尔值,表示参数是否为数组。它可以弥补typeof运算符的不足。
typeof运算符只能显示数组的类型是Object,而Array.isArray方法可以识别数组。
实例方法
valueOf(),toString()
valueOf方法是一个所有对象都拥有的方法,表示对该对象求值。不同对象的valueOf方法不尽一致,数组的valueOf方法返回数组本身。
toString方法也是对象的通用方法,数组的toString方法返回数组的字符串形式。
push(),pop()
push方法用于在数组的末端添加一个或多个元素,并返回添加新元素后的数组长度。注意,该方法会改变原数组。
pop方法用于删除数组的最后一个元素,并返回该元素。注意,该方法会改变原数组。
对空数组使用pop方法,不会报错,而是返回undefined。
shift(),unshift()
shift方法用于删除数组的第一个元素,并返回该元素。注意,该方法会改变原数组。
shift方法可以遍历并清空一个数组。
push和shift结合使用,就构成了“先进先出”的队列结构(queue)。
unshift方法用于在数组的第一个位置添加元素,并返回添加新元素后的数组长度。注意,该方法会改变原数组。
unshift方法可以接受多个参数,这些参数都会添加到目标数组头部。
join()
join方法以指定参数作为分隔符,将所有数组成员连接为一个字符串返回。如果不提供参数,默认用逗号分隔。
如果数组成员是undefined或null或空位,会被转成空字符串。
通过call方法,这个方法也可以用于字符串或类似数组的对象。
concat()
concat方法用于多个数组的合并。它将新数组的成员,添加到原数组成员的后部,然后返回一个新数组,原数组不变。
除了数组作为参数,concat也接受其他类型的值作为参数,添加到目标数组尾部。
如果数组成员包括对象,concat方法返回当前数组的一个浅拷贝。所谓“浅拷贝”,指的是新数组拷贝的是对象的引用。
reverse()
reverse方法用于颠倒排列数组元素,返回改变后的数组。注意,该方法将改变原数组。
slice()
slice方法用于提取目标数组的一部分,返回一个新数组,原数组不变。
它的第一个参数为起始位置(从0开始),第二个参数为终止位置(但该位置的元素本身不包括在内)。如果省略第二个参数,则一直返回到原数组的最后一个成员。
如果slice方法的参数是负数,则表示倒数计算的位置。
slice没有参数,实际上等于返回一个原数组的拷贝。
如果第一个参数大于等于数组长度,或者第二个参数小于第一个参数,则返回空数组。
slice方法的一个重要应用,是将类似数组的对象转为真正的数组。
splice()
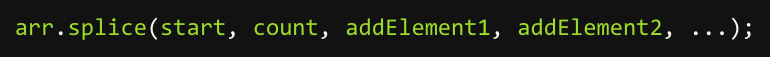
splice方法用于删除原数组的一部分成员,并可以在删除的位置添加新的数组成员,返回值是被删除的元素。注意,该方法会改变原数组。
起始位置如果是负数,就表示从倒数位置开始删除。
如果只是单纯地插入元素,splice方法的第二个参数可以设为0。
sort()
sort方法对数组成员进行排序,默认是按照字典顺序排序。排序后,原数组将被改变。
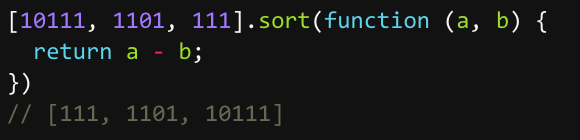
sort方法不是按照大小排序,而是按照字典顺序。也就是说,数值会被先转成字符串,再按照字典顺序进行比较,所以101排在11的前面。
如果想让sort方法按照自定义方式排序,可以传入一个函数作为参数。
sort的参数函数本身接受两个参数,表示进行比较的两个数组成员。如果该函数的返回值大于0,表示第一个成员排在第二个成员后面;其他情况下,都是第一个元素排在第二个元素前面。
map()
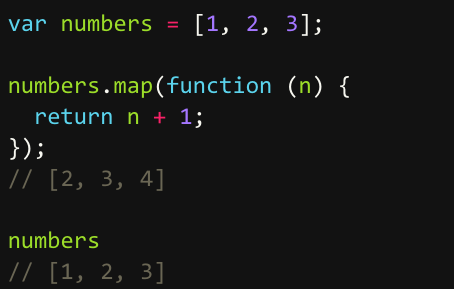
map方法将数组的所有成员依次传入参数函数,然后把每一次的执行结果组成一个新数组返回。

map方法接受一个函数作为参数。该函数调用时,map方法向它传入三个参数:当前成员、当前位置和数组本身。
map方法还可以接受第二个参数,用来绑定回调函数内部的this变量。
如果数组有空位,map方法的回调函数在这个位置不会执行,会跳过数组的空位。
map方法不会跳过undefined和null,但是会跳过空位。
forEach()
forEach方法与map方法很相似,也是对数组的所有成员依次执行参数函数。但是,forEach方法不返回值,只用来操作数据。这就是说,如果数组遍历的目的是为了得到返回值,那么使用map方法,否则使用forEach方法。
forEach的用法与map方法一致,参数是一个函数,该函数同样接受三个参数:当前值、当前位置、整个数组。
forEach方法也可以接受第二个参数,绑定参数函数的this变量。
forEach方法无法中断执行,总是会将所有成员遍历完。如果希望符合某种条件时,就中断遍历,要使用for循环。
forEach方法也会跳过数组的空位。
filter()
filter方法用于过滤数组成员,满足条件的成员组成一个新数组返回。
它的参数是一个函数,所有数组成员依次执行该函数,返回结果为true的成员组成一个新数组返回。该方法不会改变原数组。
filter方法的参数函数可以接受三个参数:当前成员,当前位置和整个数组。
filter方法还可以接受第二个参数,用来绑定参数函数内部的this变量。
some(),every()
这两个方法类似“断言”(assert),返回一个布尔值,表示判断数组成员是否符合某种条件。
它们接受一个函数作为参数,所有数组成员依次执行该函数。该函数接受三个参数:当前成员、当前位置和整个数组,然后返回一个布尔值。
some方法是只要一个成员的返回值是true,则整个some方法的返回值就是true,否则返回false。
every方法是所有成员的返回值都是true,整个every方法才返回true,否则返回false。
注意,对于空数组,some方法返回false,every方法返回true,回调函数都不会执行。
some和every方法还可以接受第二个参数,用来绑定参数函数内部的this变量。
reduce(),reduceRight()
reduce方法和reduceRight方法依次处理数组的每个成员,最终累计为一个值。它们的差别是,reduce是从左到右处理(从第一个成员到最后一个成员),reduceRight则是从右到左(从最后一个成员到第一个成员),其他完全一样。
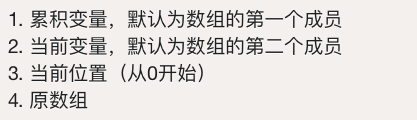
reduce方法和reduceRight方法的第一个参数都是一个函数。该函数接受以下四个参数。

这四个参数之中,只有前两个是必须的,后两个则是可选的。
如果要对累积变量指定初值,可以把它放在reduce方法和reduceRight方法的第二个参数。
由于这两个方法会遍历数组,所以实际上还可以用来做一些遍历相关的操作。
indexOf(),lastIndexOf()
indexOf方法返回给定元素在数组中第一次出现的位置,如果没有出现则返回-1。
indexOf方法还可以接受第二个参数,表示搜索的开始位置。
lastIndexOf方法返回给定元素在数组中最后一次出现的位置,如果没有出现则返回-1。
注意,这两个方法不能用来搜索NaN的位置,即它们无法确定数组成员是否包含NaN。
这是因为这两个方法内部,使用严格相等运算符(===)进行比较,而NaN是唯一一个不等于自身的值。
链式使用
包装对象
定义
对象是 JavaScript 语言最主要的数据类型,三种原始类型的值——数值、字符串、布尔值——在一定条件下,也会自动转为对象,也就是原始类型的“包装对象”。
所谓“包装对象”,就是分别与数值、字符串、布尔值相对应的Number、String、Boolean三个原生对象。这三个原生对象可以把原始类型的值变成(包装成)对象。

包装对象的最大目的,首先是使得 JavaScript 的对象涵盖所有的值,其次使得原始类型的值可以方便地调用某些方法。
Number、String和Boolean如果不作为构造函数调用(即调用时不加new),常常用于将任意类型的值转为数值、字符串和布尔值。
即,这三个对象作为构造函数使用(带有new)时,可以将原始类型的值转为对象;作为普通函数使用时(不带有new),可以将任意类型的值,转为原始类型的值。
实例方法
包装对象的实例可以使用Object对象提供的原生方法,主要是valueOf方法和toString方法。
valueOf()
valueOf方法返回包装对象实例对应的原始类型的值。
toString()
toString方法返回对应的字符串形式。
原始类型与实例对象的自动转换
原始类型的值,可以自动当作包装对象调用,即调用各种包装对象的属性和方法。这时,JavaScript 引擎会自动将原始类型的值转为包装对象实例,在使用后立刻销毁实例。
比如,字符串可以调用length属性,返回字符串的长度。
abc是一个字符串,本身不是对象,不能调用length属性。JavaScript 引擎自动将其转为包装对象,在这个对象上调用length属性。调用结束后,这个临时对象就会被销毁。这就叫原始类型与实例对象的自动转换。
自动转换生成的包装对象是只读的,无法修改。所以,字符串无法添加新属性。
调用结束后,包装对象实例会自动销毁。这意味着,下一次调用字符串的属性时,实际是调用一个新生成的对象,而不是上一次调用时生成的那个对象,所以取不到赋值在上一个对象的属性。如果要为字符串添加属性,只有在它的原型对象String.prototype上定义。
自定义方法
三种包装对象除了提供很多原生的实例方法,还可以在原型上添加自定义方法和属性,供原始类型的值直接调用。
这种自定义方法和属性的机制,只能定义在包装对象的原型上,如果直接对原始类型的变量添加属性,则无效。
Boolean 对象
概述
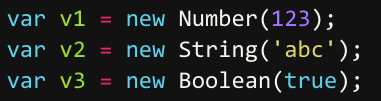
Boolean对象是 JavaScript 的三个包装对象之一。作为构造函数,它主要用于生成布尔值的包装对象实例。
Boolean 函数的类型转换作用
Boolean对象除了可以作为构造函数,还可以单独使用,将任意值转为布尔值。这时Boolean就是一个单纯的工具方法。
Number对象
概述
Number对象是数值对应的包装对象,可以作为构造函数使用,也可以作为工具函数使用。
作为构造函数时,它用于生成值为数值的对象。
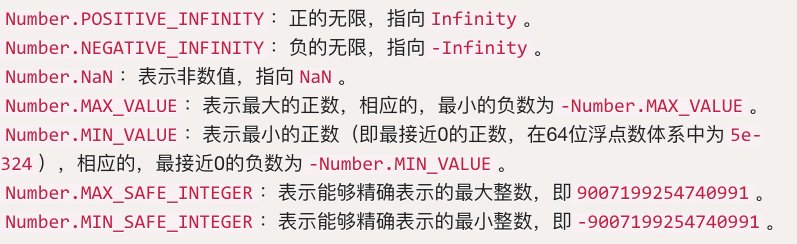
属性

实例方法
Number对象有4个实例方法,都跟将数值转换成指定格式有关。
Number.prototype.toString()
Number对象部署了自己的toString方法,用来将一个数值转为字符串形式。
toString方法可以接受一个参数,表示输出的进制。如果省略这个参数,默认将数值先转为十进制,再输出字符串;否则,就根据参数指定的进制,将一个数字转化成某个进制的字符串。

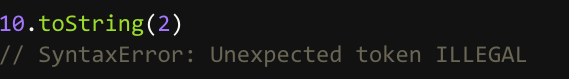
10一定要放在括号里,这样表明后面的点表示调用对象属性。如果不加括号,这个点会被 JavaScript 引擎解释成小数点,从而报错。
除了为10加上括号,还可以在10后面加两个点,JavaScript 会把第一个点理解成小数点(即10.0),把第二个点理解成调用对象属性,从而得到正确结果。
意味着,可以直接对一个小数使用toString方法。
通过方括号运算符也可以调用toString方法。
toString方法只能将十进制的数,转为其他进制的字符串。如果要将其他进制的数,转回十进制,需要使用parseInt方法。
Number.prototype.toFixed()
toFixed方法先将一个数转为指定位数的小数,然后返回这个小数对应的字符串。
Number.prototype.toExponential()
toExponential方法用于将一个数转为科学计数法形式。
toExponential方法的参数是小数点后有效数字的位数,范围为0到20,超出这个范围,会抛出一个 RangeError 错误。
Number.prototype.toPrecision()
toPrecision方法用于将一个数转为指定位数的有效数字。
toPrecision方法的参数为有效数字的位数,范围是1到21,超出这个范围会抛出 RangeError 错误。
toPrecision方法用于四舍五入时不太可靠,跟浮点数不是精确储存有关。
自定义方法
与其他对象一样,Number.prototype对象上面可以自定义方法,被Number的实例继承。
注意,数值的自定义方法,只能定义在它的原型对象Number.prototype上面,数值本身是无法自定义属性的。
String对象
概述
String对象是 JavaScript 原生提供的三个包装对象之一,用来生成字符串对象。
字符串对象是一个类似数组的对象(很像数组,但不是数组)。
String对象还可以当作工具方法使用,将任意类型的值转为字符串。
静态方法
String.fromCharCode()
该方法的参数是一个或多个数值,代表 Unicode 码点,返回值是这些码点组成的字符串。
String.fromCharCode方法的参数为空,就返回空字符串;否则,返回参数对应的 Unicode 字符串。
注意,该方法不支持 Unicode 码点大于0xFFFF的字符,即传入的参数不能大于0xFFFF(即十进制的 65535)。
String.fromCharCode发现参数值大于0xFFFF,就会忽略多出的位(即忽略0x20BB7里面的2)。
码点大于0xFFFF的字符占用四个字节,而 JavaScript 默认支持两个字节的字符。这种情况下,必须把0x20BB7拆成两个字符表示。
码点大于0xFFFF的字符的四字节表示法,由 UTF-16 编码方法决定。
实例属性
String.prototype.length
字符串实例的length属性返回字符串的长度。
实例方法
String.prototype.charAt()
charAt方法返回指定位置的字符,参数是从0开始编号的位置。
如果参数为负数,或大于等于字符串的长度,charAt返回空字符串。
String.prototype.charCodeAt()
charCodeAt方法返回字符串指定位置的 Unicode 码点(十进制表示),相当于String.fromCharCode()的逆操作。
如果没有任何参数,charCodeAt返回首字符的 Unicode 码点。
如果参数为负数,或大于等于字符串的长度,charCodeAt返回NaN。
charCodeAt方法返回的 Unicode 码点不会大于65536(0xFFFF),也就是说,只返回两个字节的字符的码点。如果遇到码点大于 65536 的字符(四个字节的字符),必需连续使用两次charCodeAt,不仅读入charCodeAt(i),还要读入charCodeAt(i+1),将两个值放在一起,才能得到准确的字符。
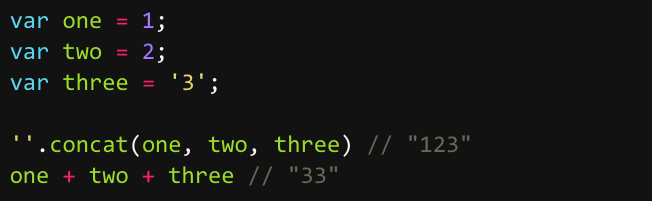
String.prototype.concat()
concat方法用于连接两个字符串,返回一个新字符串,不改变原字符串。
如果参数不是字符串,concat方法会将其先转为字符串,然后再连接。

String.prototype.slice()
slice方法用于从原字符串取出子字符串并返回,不改变原字符串。它的第一个参数是子字符串的开始位置,第二个参数是子字符串的结束位置(不含该位置)。
如果省略第二个参数,则表示子字符串一直到原字符串结束。
如果参数是负值,表示从结尾开始倒数计算的位置。
如果第一个参数大于第二个参数,slice方法返回一个空字符串。
String.prototype.substring()
substring方法用于从原字符串取出子字符串并返回,不改变原字符串,跟slice方法很相像。它的第一个参数表示子字符串的开始位置,第二个位置表示结束位置(返回结果不含该位置)。
如果省略第二个参数,则表示子字符串一直到原字符串的结束。
如果第一个参数大于第二个参数,substring方法会自动更换两个参数的位置。
如果参数是负数,substring方法会自动将负数转为0。
由于这些规则违反直觉,因此不建议使用substring方法,应该优先使用slice。
String.prototype.substr()
substr方法用于从原字符串取出子字符串并返回,不改变原字符串,跟slice和substring方法的作用相同。
substr方法的第一个参数是子字符串的开始位置(从0开始计算),第二个参数是子字符串的长度。
如果省略第二个参数,则表示子字符串一直到原字符串的结束。
如果第一个参数是负数,表示倒数计算的字符位置。如果第二个参数是负数,将被自动转为0,因此会返回空字符串。
String.prototype.indexOf(),String.prototype.lastIndexOf()
indexOf方法用于确定一个字符串在另一个字符串中第一次出现的位置,返回结果是匹配开始的位置。如果返回-1,就表示不匹配。
indexOf方法还可以接受第二个参数,表示从该位置开始向后匹配。
lastIndexOf方法的用法跟indexOf方法一致,主要的区别是lastIndexOf从尾部开始匹配,indexOf则是从头部开始匹配。
lastIndexOf的第二个参数表示从该位置起向前匹配。
String.prototype.trim()
trim方法用于去除字符串两端的空格,返回一个新字符串,不改变原字符串。
该方法去除的不仅是空格,还包括制表符(\t、\v)、换行符(\n)和回车符(\r)。
String.prototype.toLowerCase(),String.prototype.toUpperCase()
toLowerCase方法用于将一个字符串全部转为小写,toUpperCase则是全部转为大写。它们都返回一个新字符串,不改变原字符串。
String.prototype.match()
match方法用于确定原字符串是否匹配某个子字符串,返回一个数组,成员为匹配的第一个字符串。如果没有找到匹配,则返回null。
match方法还可以使用正则表达式作为参数。
String.prototype.search(),String.prototype.replace()
search方法的用法基本等同于match,但是返回值为匹配的第一个位置。如果没有找到匹配,则返回-1。
search方法还可以使用正则表达式作为参数。
replace方法用于替换匹配的子字符串,一般情况下只替换第一个匹配。
replace方法还可以使用正则表达式作为参数。
String.prototype.split()
split方法按照给定规则分割字符串,返回一个由分割出来的子字符串组成的数组。
如果分割规则为空字符串,则返回数组的成员是原字符串的每一个字符。
如果省略参数,则返回数组的唯一成员就是原字符串。
如果满足分割规则的两个部分紧邻着(即两个分割符中间没有其他字符),则返回数组之中会有一个空字符串。
如果满足分割规则的部分处于字符串的开头或结尾(即它的前面或后面没有其他字符),则返回数组的第一个或最后一个成员是一个空字符串。
split方法还可以接受第二个参数,限定返回数组的最大成员数。
split方法还可以使用正则表达式作为参数。
String.prototype.localeCompare()
localeCompare方法用于比较两个字符串。它返回一个整数,如果小于0,表示第一个字符串小于第二个字符串;如果等于0,表示两者相等;如果大于0,表示第一个字符串大于第二个字符串。
该方法的最大特点,就是会考虑自然语言的顺序。举例来说,正常情况下,大写的英文字母小于小写字母。
JavaScript 采用的是 Unicode 码点比较但是,localeCompare方法会考虑自然语言的排序情况,大写字母比小写字母大。
localeCompare还可以有第二个参数,指定所使用的语言(默认是英语),然后根据该语言的规则进行比较。
Math对象
Math是 JavaScript 的原生对象,提供各种数学功能。该对象不是构造函数,不能生成实例,所有的属性和方法都必须在Math对象上调用。
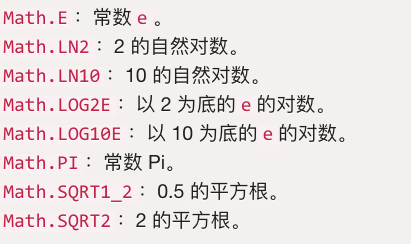
静态属性

这些属性都是只读的,不能修改。
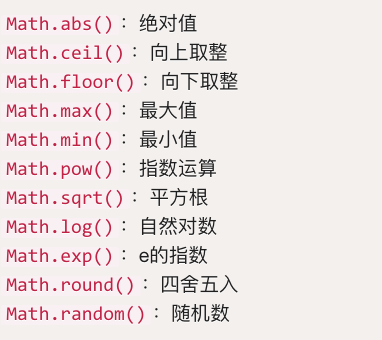
静态方法

Math.max方法返回参数之中最大的那个值,Math.min返回最小的那个值。如果参数为空, Math.min返回Infinity, Math.max返回-Infinity。
Math.floor方法返回小于参数值的最大整数(地板值)。
Math.ceil方法返回大于参数值的最小整数(天花板值)。
Math.pow方法返回以第一个参数为底数、第二个参数为幂的指数值。
Math.sqrt方法返回参数值的平方根。如果参数是一个负值,则返回NaN。
如果要计算以10为底的对数,可以先用Math.log求出自然对数,然后除以Math.LN10;求以2为底的对数,可以除以Math.LN2。
Math.random()返回0到1之间的一个伪随机数,可能等于0,但是一定小于1。
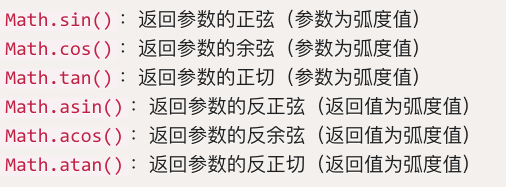
三角函数方法

Date对象
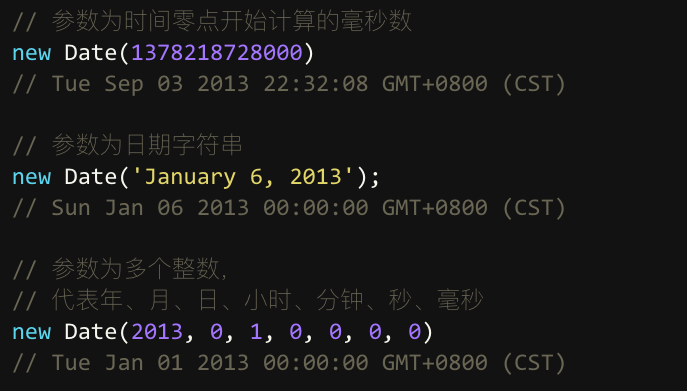
Date对象是 JavaScript 原生的时间库。它以1970年1月1日00:00:00作为时间的零点,可以表示的时间范围是前后各1亿天(单位为毫秒)。
普通函数的用法
Date对象可以作为普通函数直接调用,返回一个代表当前时间的字符串。
即使带有参数,Date作为普通函数使用时,返回的还是当前时间。
无论有没有参数,直接调用Date总是返回当前时间。
构造函数的用法
Date还可以当作构造函数使用。对它使用new命令,会返回一个Date对象的实例。如果不加参数,实例代表的就是当前时间。
Date实例有一个独特的地方。其他对象求值的时候,都是默认调用.valueOf()方法,但是Date实例求值的时候,默认调用的是toString()方法。这导致对Date实例求值,返回的是一个字符串,代表该实例对应的时间。
作为构造函数时,Date对象可以接受多种格式的参数,返回一个该参数对应的时间实例。
关于Date构造函数的参数,
第一点,参数可以是负整数,代表1970年元旦之前的时间。
第二点,只要是能被Date.parse()方法解析的字符串,都可以当作参数。
第三,参数为年、月、日等多个整数时,年和月是不能省略的,其他参数都可以省略的。也就是说,这时至少需要两个参数,因为如果只使用“年”这一个参数,Date会将其解释为毫秒数。
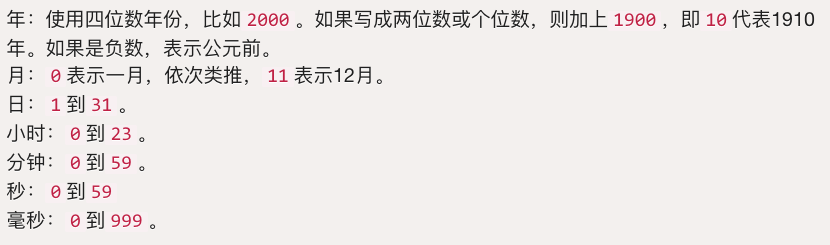
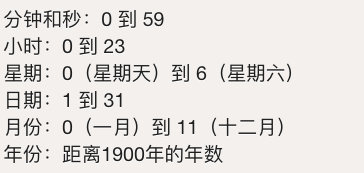
各个参数的取值范围如下。
注意,月份从0开始计算,但是,天数从1开始计算。另外,除了日期的默认值为1,小时、分钟、秒钟和毫秒的默认值都是0。
这些参数如果超出了正常范围,会被自动折算。比如,如果月设为15,就折算为下一年的4月。
日期设为0,就代表上个月的最后一天。
参数还可以使用负数,表示扣去的时间。
日期的运算
类型自动转换时,Date实例如果转为数值,则等于对应的毫秒数;如果转为字符串,则等于对应的日期字符串。所以,两个日期实例对象进行减法运算时,返回的是它们间隔的毫秒数;进行加法运算时,返回的是两个字符串连接而成的新字符串。
静态方法
Date.now()
Date.now方法返回当前时间距离时间零点(1970年1月1日 00:00:00 UTC)的毫秒数,相当于 Unix 时间戳乘以1000。
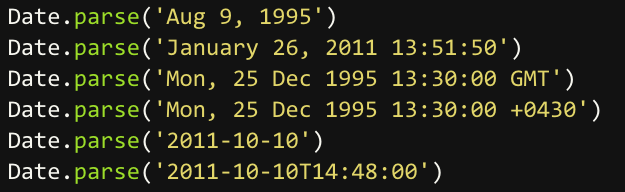
Date.parse()
Date.parse方法用来解析日期字符串,返回该时间距离时间零点(1970年1月1日 00:00:00)的毫秒数。
日期字符串应该符合 RFC 2822 和 ISO 8061 这两个标准,即YYYY-MM-DDTHH:mm:ss.sssZ格式,其中最后的Z表示时区
如果解析失败,返回NaN。
Date.UTC()
Date.UTC方法接受年、月、日等变量作为参数,返回该时间距离时间零点(1970年1月1日 00:00:00 UTC)的毫秒数。
该方法的参数用法与Date构造函数完全一致,比如月从0开始计算,日期从1开始计算。区别在于Date.UTC方法的参数,会被解释为 UTC 时间(世界标准时间),Date构造函数的参数会被解释为当前时区的时间。
实例方法
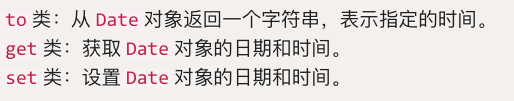
Date的实例对象,有几十个自己的方法,除了valueOf和toString,可以分为以下三类。
Date.prototype.valueOf()
valueOf方法返回实例对象距离时间零点(1970年1月1日00:00:00 UTC)对应的毫秒数,该方法等同于getTime方法。
to 类方法
Date.prototype.toString()
toString方法返回一个完整的日期字符串。
Date.prototype.toUTCString()
toUTCString方法返回对应的 UTC 时间,也就是比北京时间晚8个小时。
Date.prototype.toISOString()
toISOString方法返回对应时间的 ISO8601 写法。
toISOString方法返回的总是 UTC 时区的时间。
Date.prototype.toJSON()
toJSON方法返回一个符合 JSON 格式的 ISO 日期字符串,与toISOString方法的返回结果完全相同。
Date.prototype.toDateString()
toDateString方法返回日期字符串(不含小时、分和秒)。
Date.prototype.toTimeString()
toTimeString方法返回时间字符串(不含年月日)。
Date.prototype.toLocaleDateString()
toLocaleDateString方法返回一个字符串,代表日期的当地写法(不含小时、分和秒)。
get类方法
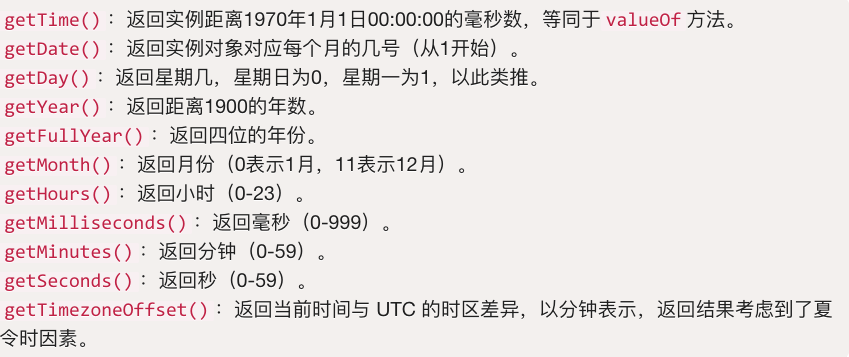
Date对象提供了一系列get*方法,用来获取实例对象某个方面的值。
所有这些get*方法返回的都是整数,不同方法返回值的范围不一样。

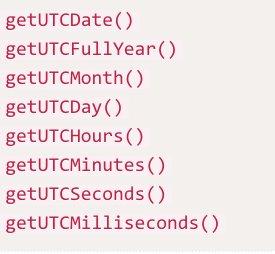
上面这些get*方法返回的都是当前时区的时间,Date对象还提供了这些方法对应的 UTC 版本,用来返回 UTC 时间。
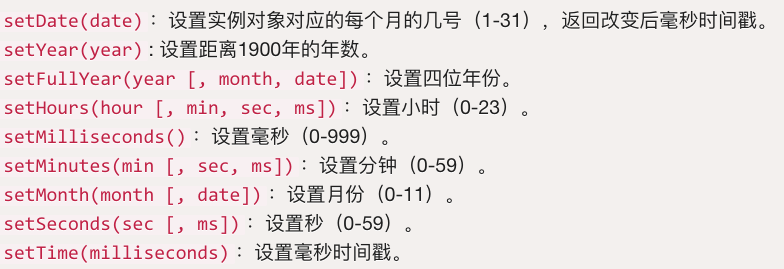
set 类方法
Date对象提供了一系列set*方法,用来设置实例对象的各个方面。
set*方法的参数都会自动折算。以setDate为例,如果参数超过当月的最大天数,则向下一个月顺延,如果参数是负数,表示从上个月的最后一天开始减去的天数。
set*系列方法除了setTime()和setYear(),都有对应的 UTC 版本,即设置 UTC 时区的时间。